Redesigning Sweet Tooth’s Website
Responsive website concept that simplifies the ordering process for a local bakery
Role | UX/UI Designer (Research, Experience Strategy, Interaction Design, Prototyping, Testing)
Tools | Figma, Miro, Zoom, Maze
Duration | 4 weeks
PROBLEM AND CHALLENGE
Due to the pandemic and limited access to delivery services, the bakery needed a new way to outreach to customers while protecting the safety and health of employees and customers.
As a new business to Door Dash, they only have access to residences within a 2-mile radius and they are about 5 miles away from the closest residential areas.
SOLUTION
A responsive website that allows users to easily online order baked goods for pick-up at the bakery.
Preview of final prototype
RESEARCH
How has the pandemic impacted the bakery and its customers?
Business goals: To modernize the customer experience with an improved website and online ordering system
Sweet Tooth is a family-owned bakery in Capitol Heights, MD, and has been operating since 1996. I met with the bakery and I asked questions about their experience with a developer, their business goals, how they’ve been impacted by the pandemic, and how they’ve adjusted.
Have a modern website that effectively communicates baked goods and attracts the next generation of customers
They have a loyal customer base but are interested in expanding their customer base. They want a better way to communicate their new products, e.g. their new vegan options.
Find ways to safely provide baked goods to customers in further areas because of Door Dash’s delivery limitations
The bakery is located in a commercial area which was great when employees who worked nearby could walk-in prior to the pandemic. However, with residential areas outside of Door Dash’s delivery radius, they have to find new ways to outreach.
Customer goals: To feel confident with their choices in local bakeries
During the business interview, the business expressed how it wanted to expand its customer base to a younger audience. This helped me narrow my interviewee demographic to people in their 20s, who love bakeries and continued to support local, small bakeries in the DC metro area during the pandemic. I asked 3 participants questions about their general experiences with bakeries and frequency of visits, experience with bakery websites, and most frequently used websites during the pandemic.
After my interviews, I found that customers found the following important:
3/3 believe the ambiance and feelings of familiarity are key to establishing loyalty.
Users want to feel relaxed and welcomed when visiting a bakery. Bakeries were places that represented comfort before and during the pandemic.
“Feeling warmth and care from having a fresh pastry” / “Relaxing, meditative, cozy”
3/3 want to see endorsements/reviews of bakeries.
It’s ideal if the business has a responsive website and/or are on social media, so they can easily learn about the bakery.
“I use Yelp a lot to find bakeries” / “Stood out because it had a lot of good reviews”
2/3 enjoy supporting local bakeries.
Users want to support businesses they can trust and want to feel like their money spent is worth it.
“Pricier to go to small local bakeries, but what you’re getting is quality and worth the money”
INTERACTION DESIGN AND PROTOTYPING
How will the website design prioritize both the business and customer needs?
Prioritizing design decisions with business and user goals in mind
Since I had interviewed the business and potential customers, I had a good sense of where their goals intersect. I prioritized design decisions that met the two groups’ goals:
Responsive website: Allow customers to easily order online for pick-up on different device sizes
Yelp reviews: Build bakery loyalty and trust
Redefining a new online ordering task flow
Currently, there is an “Online Order” button under each bakery section of the menu. However, when users click this button, they need to search for the item again in the Online Ordering screen before they can place an order.
Current online ordering task flow
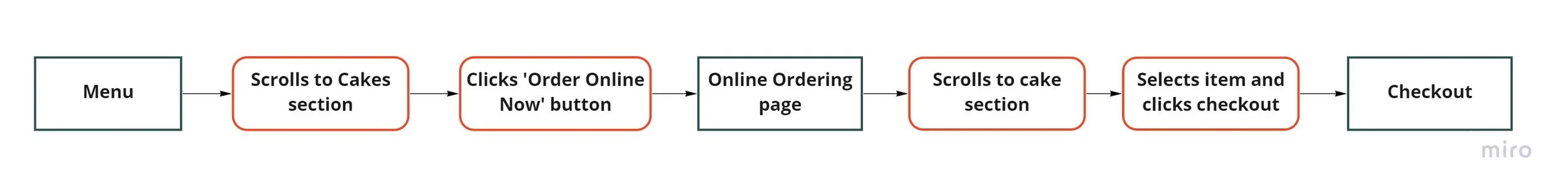
To redesign this flow, I combined the menu browsing and online ordering processes under the Menu page and designed different product pages for each product type to reduce the time it takes for customers to find an item and place an order.
New online ordering task flow
Prototyping
After reviewing design patterns of local bakeries and coffee shops, I sketched and designed wireframes for the desktop, tablet, and mobile versions of the landing page. The prototype would be tested in desktop, so I also designed additional desktop screens.
USABILITY TESTING AND ITERATIONS
How can user feedback inform design revisions?
Usability testing and feedback
I conducted usability testing with a lo-fi prototype with 3 participants to ensure areas for improvement are addressed early on to save the business and developer time and resources. Throughout testing, I asked participants questions to measure the usability of the online ordering process and gather feedback that would guide my priority revisions to improve the site.
To analyze usability patterns, I mapped out user feedback on an affinity map. I took the common issues from the affinity map and turned them into actionable design revisions using the prioritization matrix below.
I initially wanted to prioritize my revisions to the just items in the high frequency, high impact section. However, after presenting my designs to other design students, I decided to revise two items in the low frequency, high impact section.
Priority revisions
Menu and Order Online
Checkout
Lessons
I don’t need to reinvent the wheel
I tried to combine the menu page and the online ordering page into one page because I thought it would simplify the process. However, my users were very used to see the menu and online ordering pages as two separate pages, so they thought the menu was static and not interactive. Next time, I know to do more research about the design patterns for certain task flows.
Be cautious about testing a prototype that is “too lo-fi”
Although I was trying to keep my prototype lo-fi so that it would be easier to make revisions, there were some areas I could have included more photos to closely mimic the online ordering process. The participants mentioned how there were too many words on the menu page and that made it harder for them to skim and order the right item to order quickly. From this, I learned that these users heavily depend on visuals to order. Next time, I know to prioritize more visuals when a page is text-heavy and when it requires a user to be able to choose an item quickly and easily.
Next steps
Conduct more usability tests
If I had more time, I would conduct additional user testing to see if more revisions need to be made or if the revisions are helpful. I would also test a mobile prototype to ensure that the mobile site is truly responsive.
Present website to business
I would present the website to the business to see if any changes need to be made to the online ordering system to make it more feasible for the business.